## Working with Baxter
Baxter is an industrial robot used for simple industrial jobs such as loading, unloading, sorting, and handling of materials. On this tutorial you will learn how to control it using Visual SceneMaker.

First start by <a href="http://sdk.rethinkrobotics.com/wiki/Workstation_Setup" >setting up Baxter's environment</a> as shown in the robot's website.
Once the environment is set up, a little script must be run, which acts as a bridge between Visual Scene Maker and the Baxter robot.
> *./baxter.sh*
>
*rosrun baxter_examples baxter_server.py*
### Executing commands with Baxter.
Currently the interaction with Baxter is done via node Functions see : <a href="tut_functions.html" >Adding Functions to Nodes</a> in the tutorials
### Hello World Tutorial:
In this tutorial we'll see a small example of how to interact with Baxter using Visual SceneMaker. At the end of the tutorial we'll see the Baxter robot waving its hand while smiling
First let's tell Baxter to smile at us:
Create two nodes named: “Smile” and “Wave” and mark the “Smile” node as Start (right click on the node and click “Set Start”)
Now it's time to create the functions.
To create a new function, either type "Ctrl + f" or click the + button on the far right of the function panel.
**The Smile function**
In the **class** field write: *“de.dfki.BaxterPlayer”*. This is the class where the Baxter methods are implemented.
In the **Method** field choose: “setSmile(String)”
In the **Name**field write: “setSmile”

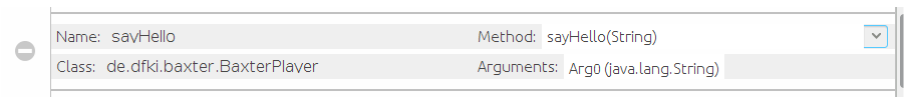
**The Hello function**
In the **class** field write: *“de.dfki.BaxterPlayer”*, just as before
In the **Method** field choose: “sayHello(String)”
In the **Name** field write: “sayHello”

ou should see that the funcion was added to the Building Block panel on the left side. Select it and drag it to the end node. Then right click that node and select 'Edit Command' to add a parameter to our function.
The command badge of the node will then be editable for you to modify it. Add "Baxter" as a parameter to the function.
Do this step on both functions
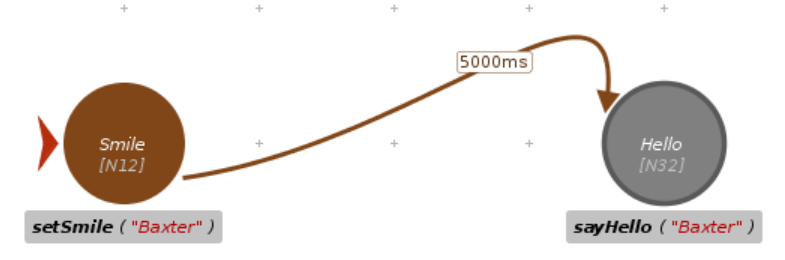
Now, your nodes should look like something similar to this:

**Great!** we are now ready to play our program by clicking the Play button on the top toolbar!
Back to Tutorials Index...